Announcements
Welcome to Servikus Tutorials Area! You will find a ton of useful tutorials in our tutorial area. We hope that you will find them useful! If you want custom tutorial created, please let us know and we will create it for you!
-
Advanced tutorials
Tutorials aimed for advanced users and, mostly, Dedicated Servers owners.
-
Basic tutorials
-
cPanel
cPanel related tutorials
-
Domain tutorials
-
WordPress
WordPress related (installation, plugins, tips etc)
How to set a static home page in WordPress
By default WordPress displays a common blog structure as home page. Just a list of your posts in descending order related to publishing date. So, to put it simple if you use default WordPress settings you will have your newest blog post on the top of your home page, and you will have some older posts below that. And there is nothing wrong with that, it’s perfectly fine. But sometimes we don’t that, sometimes we want our front page to be a static page we created and not to dynamically change whenever we publish a new post.
So in this tutorial I will show you how to set a static page as a homepage for your WordPress blog.
Note: We assume you’re already logged into your WordPress admin panel.
Step 1: For our first step we need to create 2 new pages. We need a page to be used as a static homepage, and we need a page to display our latest blog posts (a page that will display what is normally displayed on our home page). I’m not going to go much in depth with creation of new pages because we went through all of that in our previous tutorials. So for the purpose of this tutorial I created 2 new pages: “Blog” page to display our latest blog posts and “Front Page” to be our static homepage.
Note: A page you want to use for displaying latest blog posts should just have name and nothing else (Content area should be empty).
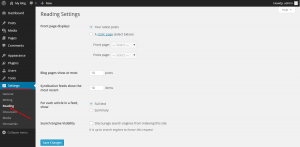
Step 2: After we created our two pages as described above, we need to go and modify settings to suit our needs. For this you need to navigate to: “Settings –> Reading” as shown on picture below:
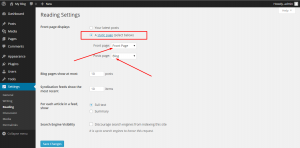
Step 3: Now we need to edit our “Front page displays” settings. We want our “Front page” to be static front page, and we want our “Blog” page to display our latest posts. You can see a proper way to set this on a picture below:
Once you’ve set this all up as described you just to click on “Save changes” button and our work here is done. We successfully set our static front page. Now when someone goes to our website our static homepage will be displayed as home page and our latest posts will be displayed on a separate “Blog” page we created.





============================================================================